【读书笔记】第一行代码:Android(第2版)
书名 第一行代码:Android(第二版)作者 郭霖 状态 已读完
简介 Android + Java 开发
第一行代码:Android(第 2 版)
安卓系统架构
Linux 内核层
系统运行库层
应用框架层
应用层
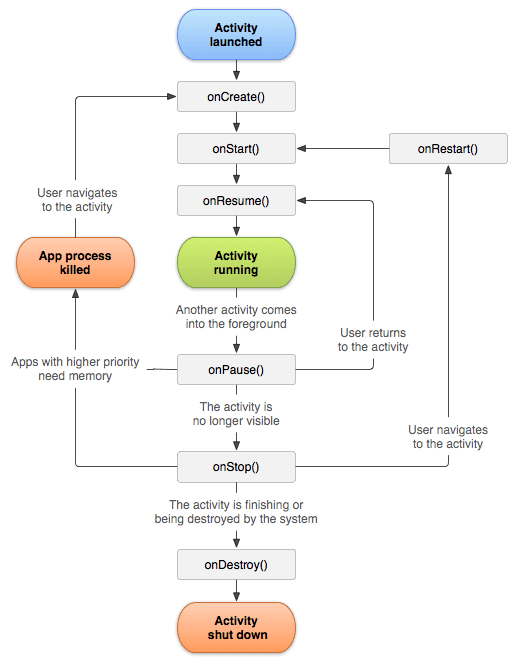
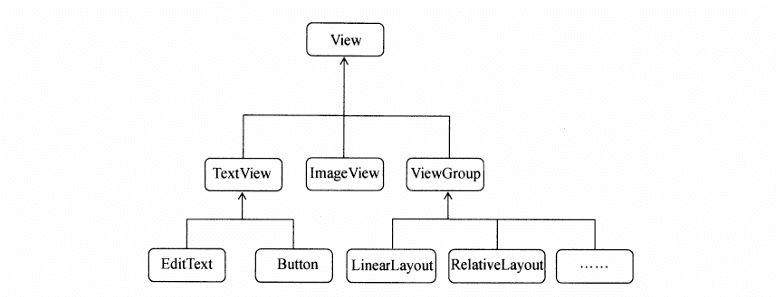
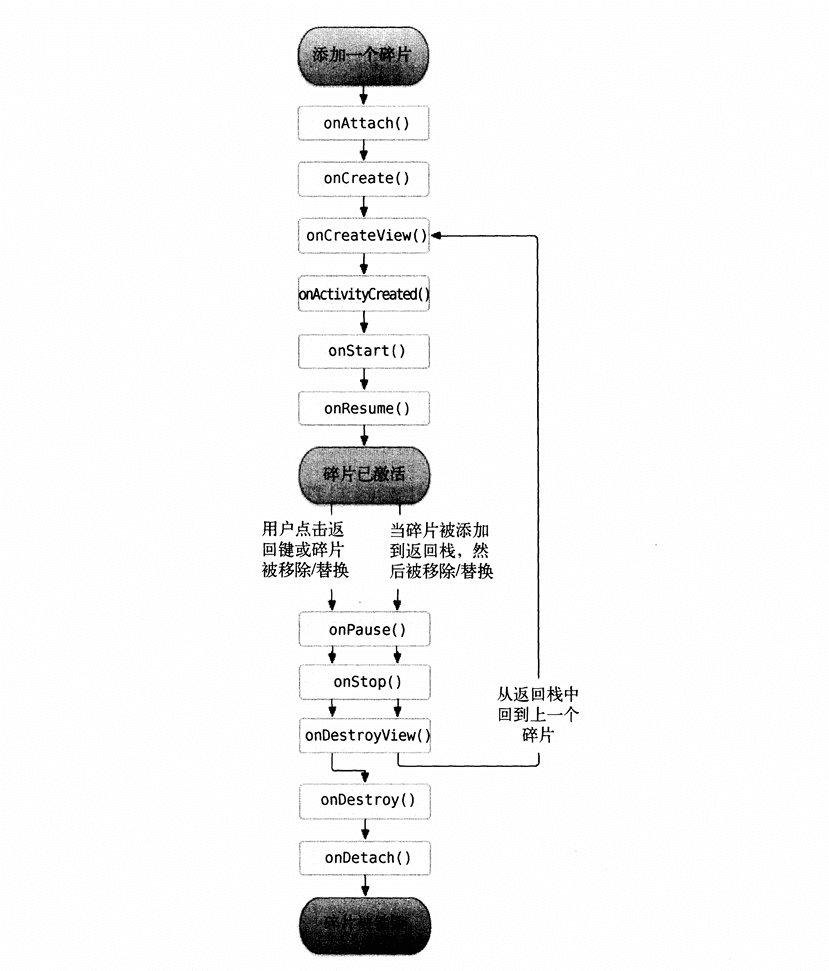
安卓四大组件:活动…
设计模式初探--行为型模式
行为型模式涉及到算法和对象间职责的分配,行为模式描述了对象和类的模式,以及它们之间的通信模式,行为模式刻划了在程序运行时难以跟踪的复杂的控制流可分为行为类模式和行为对象模式。 行为类模式使用继承机制在类间分派行为。
行为对象模式使用对象聚合来分配行为…
设计模式初探--创建型模式
创建型模式:就是创建对象的模式,抽象了实例化的过程。关注的是对象的创建,创建型模式将创建对象的过程进行抽象,可以理解为将创建对象进行了封装,作为客户程序只需使用对象,不再关心创建对象过程的逻辑。 简单工厂模式
简单工厂模式 (Simple Factory Pattern…
设计模式初探 --结构型模式
结构型模式是为解决怎样组装现有的类,设计它们的交互方式,从而达到实现一定的功能目的。结构型模式包容了对很多问题的解决。例如:扩展性(外观、组成、代理、装饰)、封装(适配器、桥接)。 在解决了对象的创建问题之后,对象的组成以及对象之间的依赖关系就成了开发人员关注的焦点…
2024总结
2024 对我来说终究是波澜壮阔的一年,仅仅是从毕业到步入职场以及是一件值得大书特书的事情了。作为所谓的本命年,今年也是发生了不少的大事。(封面拍摄于五月份中国西北) 从学生到打工人
今年终于是结束了十几年的读书生涯,成为了一名普通的打工人(牛马😅😅…
【踩坑】Uniapp跨域问题的处理
问题描述 浏览器为了防止跨站请求伪造的攻击,设置了同源策略机制。前端本地开发的 URL 大多是 “http+localhost + 端口”,这会产生跨域、cookie 种植和调用外部服务需要真实域名的问题。
同源策略是指两个源相互之间只有同源,换句话说就是协议…
Vue2与uni-app笔记
Vue2 Vue 通过组件允许创建可重用块标记。大多数时候,Vue 组件是使用一个特殊的 HTML 模板的语法写的。当需要比 HTML 语法允许的更多的控制时,可以编写 JSX 或纯 JavaScript 函数来定义组件。一个 Vue 应用由一个通过 new Vue 创建的根…